TaxJungle - Die Wahl des perfekten Schweizer Wohnsitzes

TaxJungle - Die Wahl des perfekten Schweizer Wohnsitzes
Projekt von: Marco Volken, Michelle Naqqar, Immanuel Jaeggi, Michal Wyszowski
 |
 |
 |
 |
| Marco Volken | Michelle Naqqar | Michal Wyszowski | Immanuel Jäggi |
Einführung
Während der letzten drei Wochen des Full-Stack Development Bootcamp arbeiteten unsere Studenten an einer Plattform namens TaxJungle. Das Projekt wurde von Keen Innovation AG zur Verfügung gestellt, einem Unternehmen mit Sitz in Basel, Schweiz, das zukunftsweisende digitale Lösungen im lokalen und globalen FinTech-Ökosystem anbietet. Mit TaxJungle möchte die Keen Innovation AG den rund 40.000 Ausländern, die jedes Jahr in die Schweiz ziehen, bei der Wahl ihres Wohnsitzes helfen, indem sie intuitive Tools anbietet und so eine Beziehung zu den Nutzern aufbaut.
Verwendete Tools und Technologien
- Javascript, React, Redux, D3 (Frontend)
- Python, Django (Backend)
- Postgres (Database)
- Digital Ocean, Docker, Nginx (Deployment)
- Gitlab, Gitlab-Runner (CI/CD)
Projektdetails
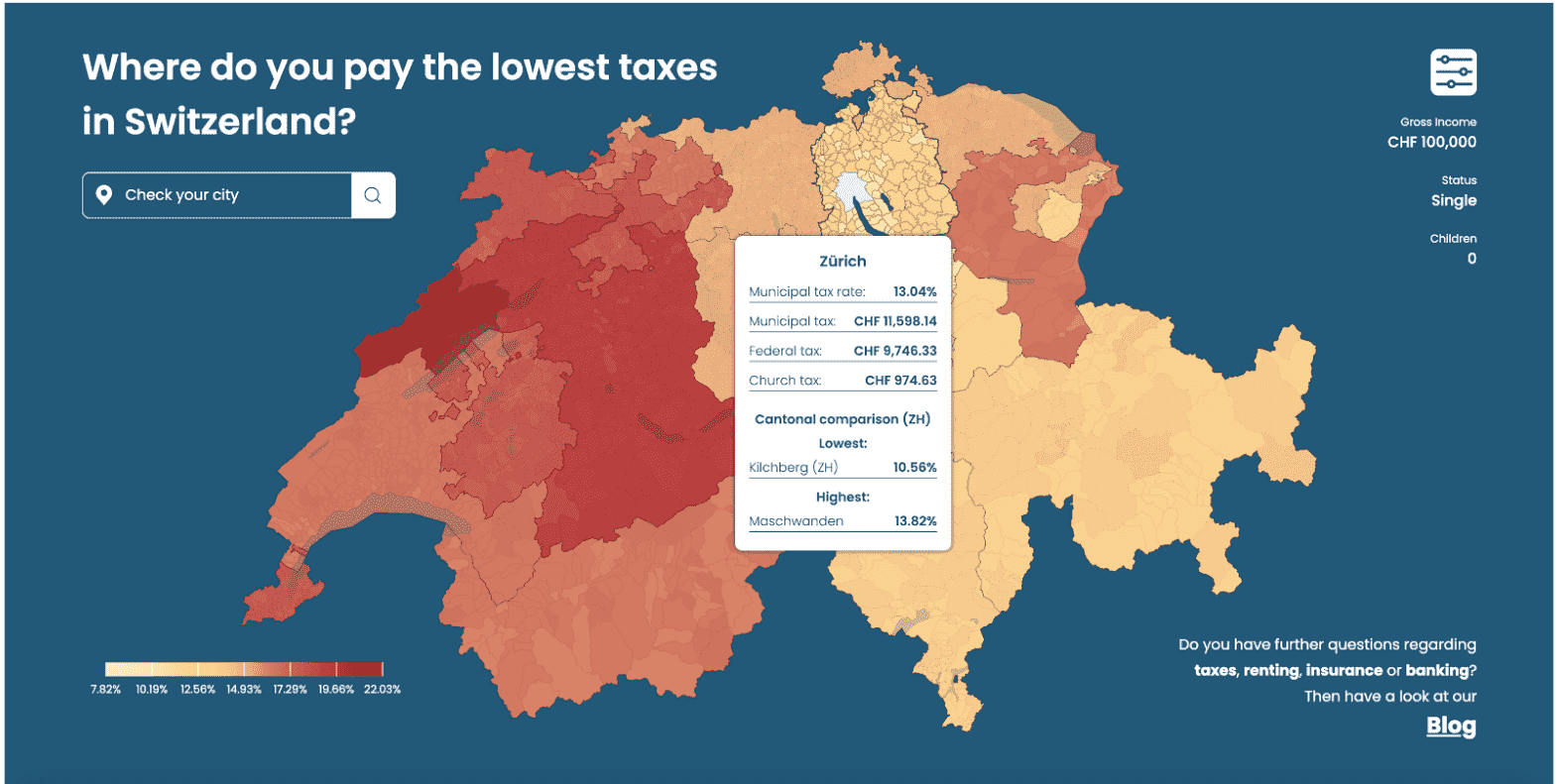
Das Ziel war es, die bestehende Funktionalität von Grund auf neu aufzubauen (mit Ausnahme der API, die die Schweizer Steuerdaten bereitstellt) und sie gleichzeitig zu verbessern, wo immer dies möglich war, eine neue soziale Komponente hinzuzufügen, die eine Interaktion mit den Benutzern ermöglicht, und informative Inhalte zu verschiedenen finanzbezogenen Themen bereitzustellen. Unsere Studenten haben es geschafft, eine interaktive Karte der Schweiz zu entwickeln, um (basierend auf einer individuellen Konfiguration) die erwarteten Steuersätze zwischen Kantonen und Gemeinden zu berechnen und zu vergleichen. Für die interaktive Karte wählten sie D3 (anstelle von Tools wie Datawrapper), um so wenig Abhängigkeiten wie möglich zu schaffen und eine bessere Anpassung und zukünftige Integration zusätzlicher Datenschichten (z.B. durchschnittliche Mietpreise) zu ermöglichen. Die geologischen Kartendaten werden von Swisstopo zur Verfügung gestellt und die Konvertierung in das benötigte TopoJSON-Format wurde mit dem Swiss Maps Generator von Interactive Things durchgeführt.
Als soziale Komponente wurde eine Blog-Funktion aufgebaut, die das Erstellen, Kommentieren und Teilen von Artikeln zu verschiedenen finanzrelevanten Themen ermöglicht (inklusive Suchfunktion). Weitere Funktionalitäten und Inhalte sind die Benutzerauthentifizierung und Profile, die bearbeitet und geteilt werden können.


Resultat
Das Ergebnis war ein Prototyp der Plattform, der wie folgt weiterentwickelt wird: Die Karte wird um zusätzliche Datenebenen ergänzt, jedes Ergebnis wird mit einer Bewertung versehen, und es wird eine Chatfunktion integriert. Insgesamt war das Projekt ein grosser Erfolg. Die Anforderungen der Keen Innovation AG wurden erfüllt und unsere Studenten konnten ihr Wissen an einem realen Industrieprojekt in die Praxis umsetzen.
Im Namen der SIT Academy bedanken wir uns bei der Keen Innovation AG für die Zusammenarbeit in diesem Projekt!
Im Namen der SIT Academy bedanken wir uns bei der Keen Innovation AG für die Zusammenarbeit in diesem Projekt!
Student
Michal Wyszowski sagt:
Ich war begeistert, das Wissen, das ich während des Full-Stack Bootcamps erworben habe, zu benutzen, um eine Steuerplattform für Expats und für Menschen, die in die Schweiz ziehen wollen, zu schaffen. Es ist eine vereinfachte und kombinierte Informationsquelle an einem Ort.
Hello world